Google Page Speed Insights – Optimizing Website Performance for Enhanced User Experience

A Comprehensive Guide – YouTube Video
Introduction
Google has made it clear that it prioritizes faster sites in search rankings. Additionally, fast page load times improve user experience, reduce bounce rates, and increase engagement.
In today’s fast-paced digital landscape, having a high-performing website has become a crutial factor, not only for user experience but also for SEO. A slow or unresponsive page can drive visitors away, affect your search engine rankings, and ultimately hurt your business. That’s where Page Speed Insights becomes essential. Google’s Page Speed Insights tool provides valuable data to assess and improve your website’s performance, particularly on mobile and desktop devices.
If you’re running a website and have been striving to improve load times, you’ll know that fast-loading pages help retain visitors and boost your rankings. In this article, we’ll explore common website page speed issues and actionable solutions to resolve them. We’ll also share real-life examples using plugins like WP Optimize, Smush, and Breeze.
What is Page Speed Insights?
Page Speed Insights is a powerful tool developed by Google to analyze web page performance, offering insights into load times, accessibility, and responsiveness on both mobile and desktop devices. It provides scores for Performance, Accessibility, Best Practices, and SEO, enabling website owners to identify areas for improvement. The insights you gain can help refine your web pages and ultimately improve the user experience, which is a critical factor for search engines when ranking sites.
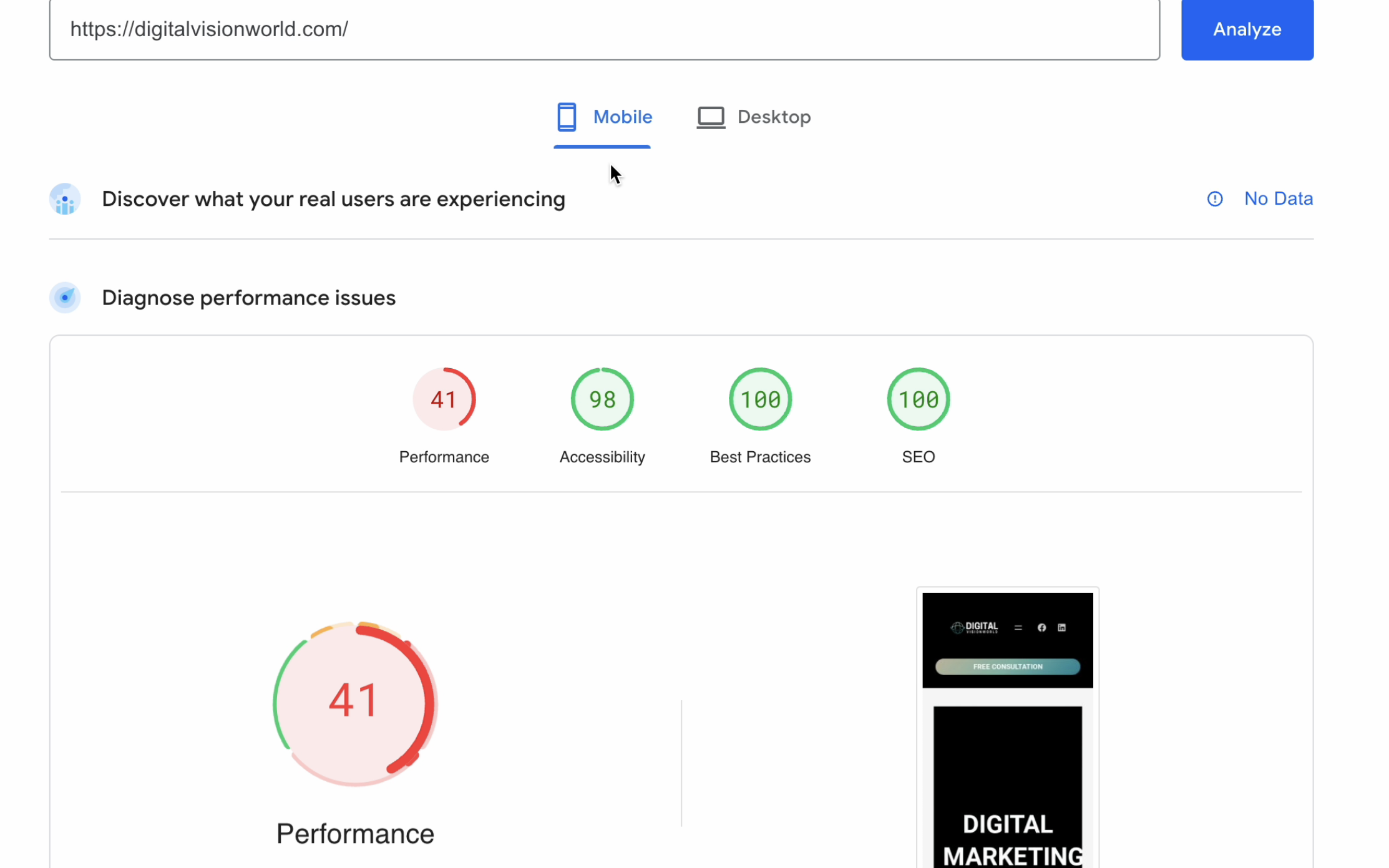
Check the screen shot of my website https://digitalvisionworld.com/

This is the result of Mobile and Desktop Page Speed Insight for my website.

Why Page Speed Matters for SEO
Google considers page speed as an important factor in its ranking algorithms. Websites with slower load times tend to have higher bounce rates, meaning users leave before interacting with the site. This impacts dwell time, a metric that indicates how long users stay on a page, which indirectly affects SEO performance. Faster sites offer smoother navigation, retain visitors, and rank higher on search results, leading to increased visibility and conversion potential
Common Website Page Speed Issues
How They Impact Performance
Before diving into solutions, it’s essential to understand the common issues affecting website performance as identified by Google Page Speed Insights.
1. Large Image Files
Images are often the largest files on a website and can significantly slow down page speed if not optimized.
2. Unminified JavaScript and CSS
Unoptimized JavaScript and CSS files can increase loading time as browsers have to process each line of code.
3. Render-Blocking Resources
CSS and JavaScript files can sometimes prevent a page from loading quickly by blocking the initial rendering.
4. Lack of Browser Caching
Without caching, a website will need to load all files each time a visitor opens the page, slowing down performance.
5. Unoptimized Fonts
Fonts, especially those hosted on external servers, can add to page load time if they aren’t optimized.
How to Resolve Website Speed Issues
For Improved Page Speed Insights Score
Addressing these issues can improve your Page Speed Insights score and overall website performance. Let’s look at some solutions that have proven effective.
Step 1: Optimize Images with Smush
One of the easiest and most effective ways to improve website speed is by optimizing images. I used Smush, a popular image optimization plugin, to compress images without compromising quality. Here’s how:
- Install and Activate Smush: Go to your WordPress dashboard, install Smush, and activate it.
- Bulk Optimize: Smush allows you to optimize all existing images with a single click.
- Enable Lazy Loading: Lazy loading defers image loading until they are needed, improving initial page load speed.
By optimizing images with Smush, I saw some improvement on Google Page Speed Insights.
Smush focuses primarily on image compression, a critical factor for page speed since images often consume a substantial amount of bandwidth. Using Smush alongside WP Optimize allows website owners to optimize images efficiently without losing quality. This combination improved performance scores without compromising accessibility, achieving a more user-friendly and visually appealing experience.
Step 2: Clean Up Database with WP Optimize
Another significant speed booster is database optimization. I used WP Optimize for this purpose, and it helped streamline the site’s performance.
- Install WP Optimize: In your WordPress plugins, search for WP Optimize and activate it.
- Remove Unnecessary Data: WP Optimize allows you to delete revisions, spam comments, and other unnecessary data.
- Automated Clean-Ups: You can set WP Optimize to run automatic clean-ups, keeping the database lean and efficient.
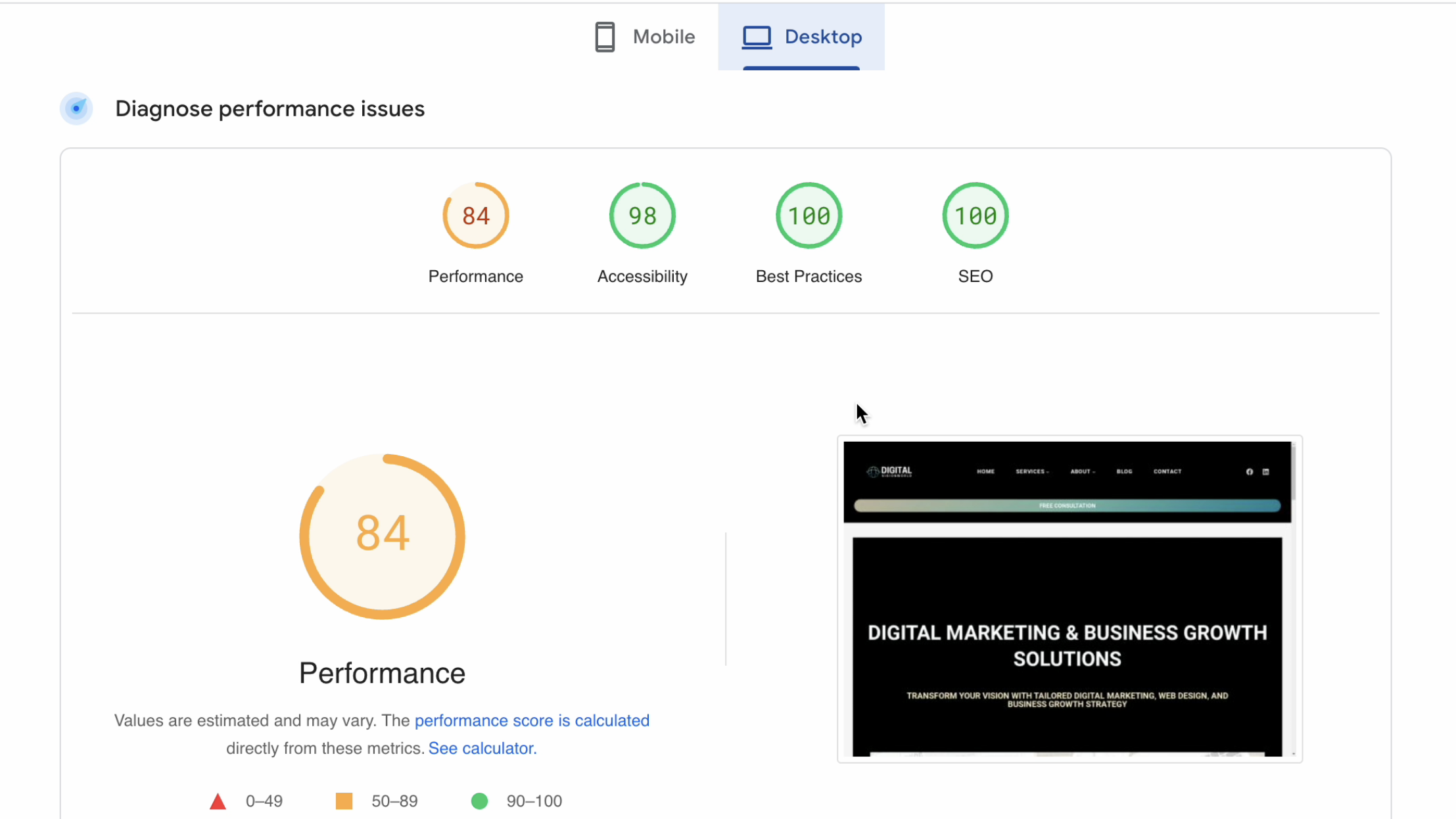
After using WP Optimize, my desktop performance improved
WP Optimize is a comprehensive plugin that offers database optimization, image compression, and caching options. Unlike Breeze, WP Optimize tends to balance performance with usability, ensuring that website elements remain intact. After testing, WP Optimize provided a balanced increase in page speed and retained a high Accessibility score. This plugin is suitable for websites that require a stable increase in speed without risking design integrity.
Step 3: Leverage Caching with Breeze
Caching is essential for reducing server load and improving load times. Breeze is a powerful yet simple caching plugin that I used for my website.
- Install and Activate Breeze: Go to Plugins > Add New, search for Breeze, and activate it.
- Enable Caching: In the Breeze settings, enable browser caching and optimize file delivery.
- Minify and Combine Files: Breeze allows you to minify JavaScript, CSS, and HTML files, reducing their size and improving load speed.
The Breeze plugin, known for its performance-enhancing features, significantly improves load times by minimizing code, caching files, and compressing images. Although it offers a higher performance score on Page Speed Insights, it affects the Accessibility score, particularly if page elements or design features break. However, as discovered during testing, the Breeze plugin may clash with WP Optimize plugin and cause structural issues, such as broken pages, which can compromise user experience.

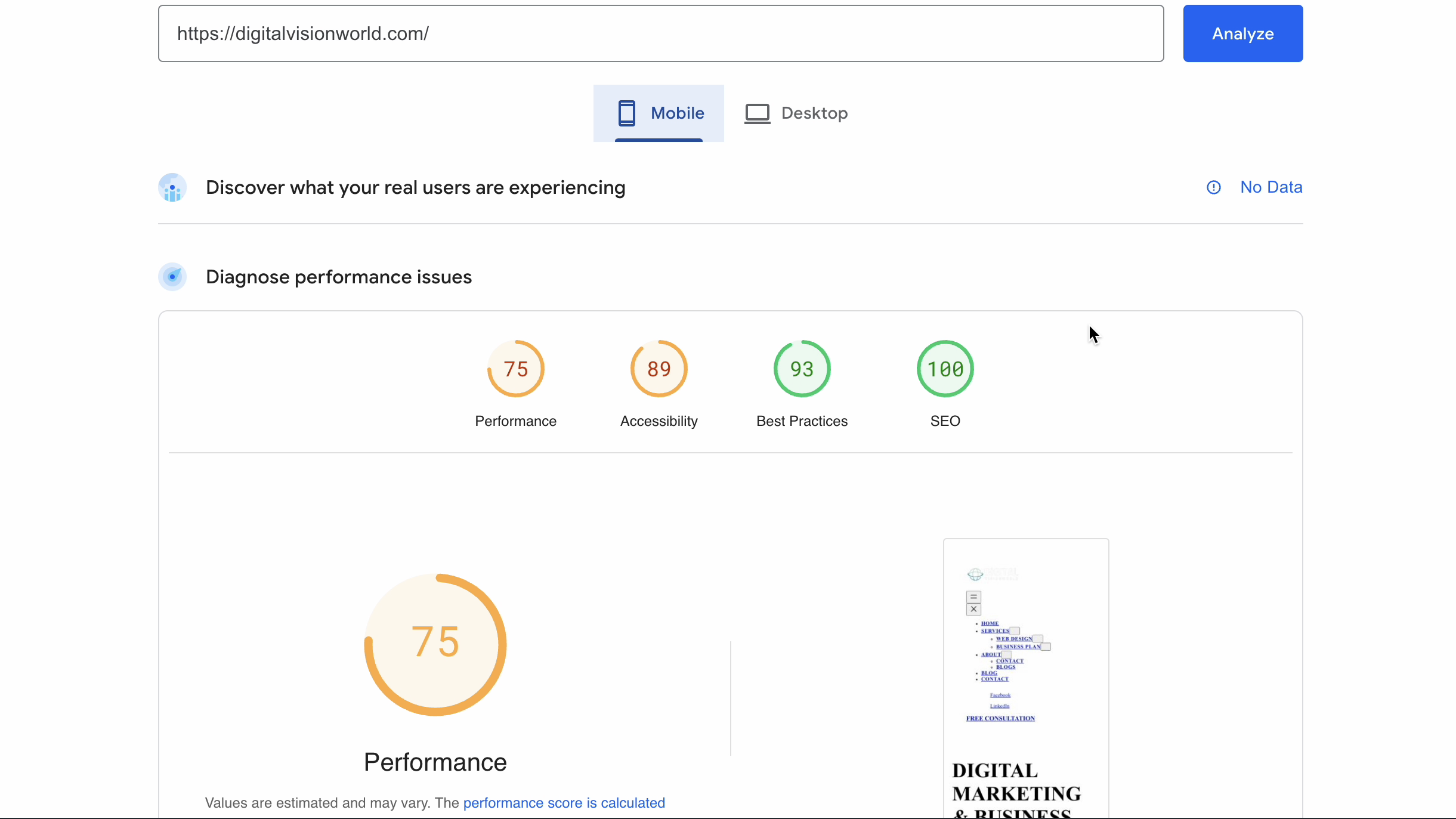
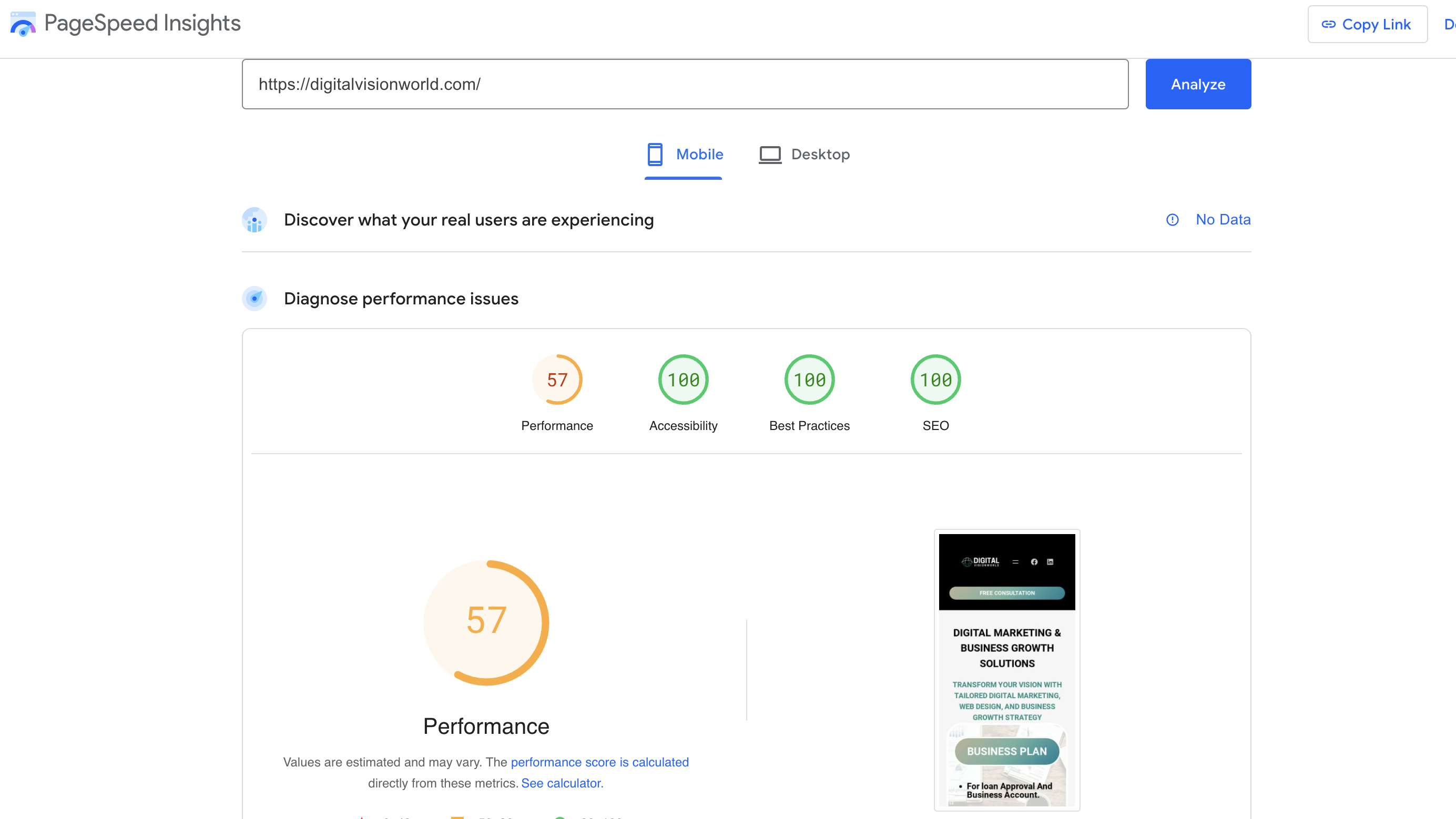
This is the result of Mobile and Desktop Page Speed Insight for my website, after using these plugins, Smush, WP Optimize and Breeze, although the results are remarkably good for performance, but you can seen on the down right that my website started causing structural issues and broken pages.

Improving Page Speed Without Relying Solely on Plugins
While plugins like Breeze, WP Optimize, and Smush provide significant advantages, relying exclusively on plugins may not fully address all page speed issues. Here are some effective strategies to enhance your page speed manually:
- Compress Images Before Uploading: Rather than relying on plugins alone, compress images manually using tools like TinyPNG or JPEG Optimizer before uploading them. This helps decrease the size of files and speeds up loading time
- Minimize Unused Spaces: Reducing unused spaces on your homepage and simplifying layout can significantly improve speed and accessibility.
- Optimize Heading Sequence: Use headers in a descending order (H1, H2, H3, etc.) to maintain a logical structure for both users and search engines. This contributes to enhancing both readability and SEO.
- Limit the Number of Plugins and Themes: Too many plugins or inactive themes can slow down your site. Remove any unnecessary plugins or themes to reduce the load on your server and enhance site speed.
- Clear Cache Regularly: Clearing your cache helps your site load the latest versions of files, improving both speed and stability.
Step-by-Step Guide to Analyzing and Improving Page Speed
Step 1: Run a Page Speed Insights Test
Start by analyzing your website with Page Speed Insights to get a detailed report. Pay attention to specific sections:
- First Contentful Paint (FCP): This measures the time it takes for the first visible element to appear on the screen. Aim for an FCP below 2 seconds.
- Time to Interactive (TTI): This measures when the page becomes fully interactive. An optimal TTI is less than 5 seconds.
Step 2: Review Your Scores
Page Speed Insights provides four primary scores:
- Performance: Measures load speed and responsiveness.
- Accessibility: Assesses the site’s usability, especially for those with disabilities.
- Best Practices: Evaluates security and stability.
- SEO: Reviews basic SEO factors
Each score offers insights into how well your site performs and where it needs improvement.
Step 3: Implement Plugin Optimizations
Experiment with plugins such as WP Optimize and Smush, as they were effective in our tests for performance and accessibility. Avoid using too many plugins simultaneously, as this can slow down your website and cause compatibility issues.
Step 4: Address Manual Optimizations
Beyond plugins, apply manual optimization techniques:
- Reduce Background Images: Large background images can slow down load times. Opt for smaller image files or use CSS effects instead.
- Use a Content Delivery Network (CDN): A CDN stores versions of your site on various servers worldwide, allowing users to access your content faster based on their location.
- Minimize Redirects: Excessive redirects can slow down page loading. Limit the number of redirects and ensure that they’re only used when absolutely necessary.
- Enable Text Compression: Use Gzip or Brotli to compress text files. Most hosting providers offer this option, and it can reduce file sizes significantly.
- Optimize Fonts: If you use Google Fonts or other external fonts, try to host them locally or preload them to speed up loading times.
Key Takeaways: The SEO Benefits of Faster Website Speed
Improving your website speed through plugins like Smush, WP Optimize, and Breeze doesn’t just lead to a better Page Speed Insights score. It also provides several SEO benefits:
- Higher Rankings: Google prioritizes faster sites, so a higher page speed can contribute to improved rankings.
- Lower Bounce Rates: Faster loading times reduce bounce rates, keeping visitors on your site longer.
- Enhanced User Experience: A fast-loading website provides a seamless experience, increasing the chances of conversions and return visits.
Final result
The final result is shown by only using WP-optimise and Smush plugins, I had to delete Breeze as it eventually started giving structure issues and breaking my pages, so the final result is without Breeze plugin.
I manually improved my web page by minimizing the unused spaces, optimising heading sequence, limited the number of plugins on my website and by clearing the cache.

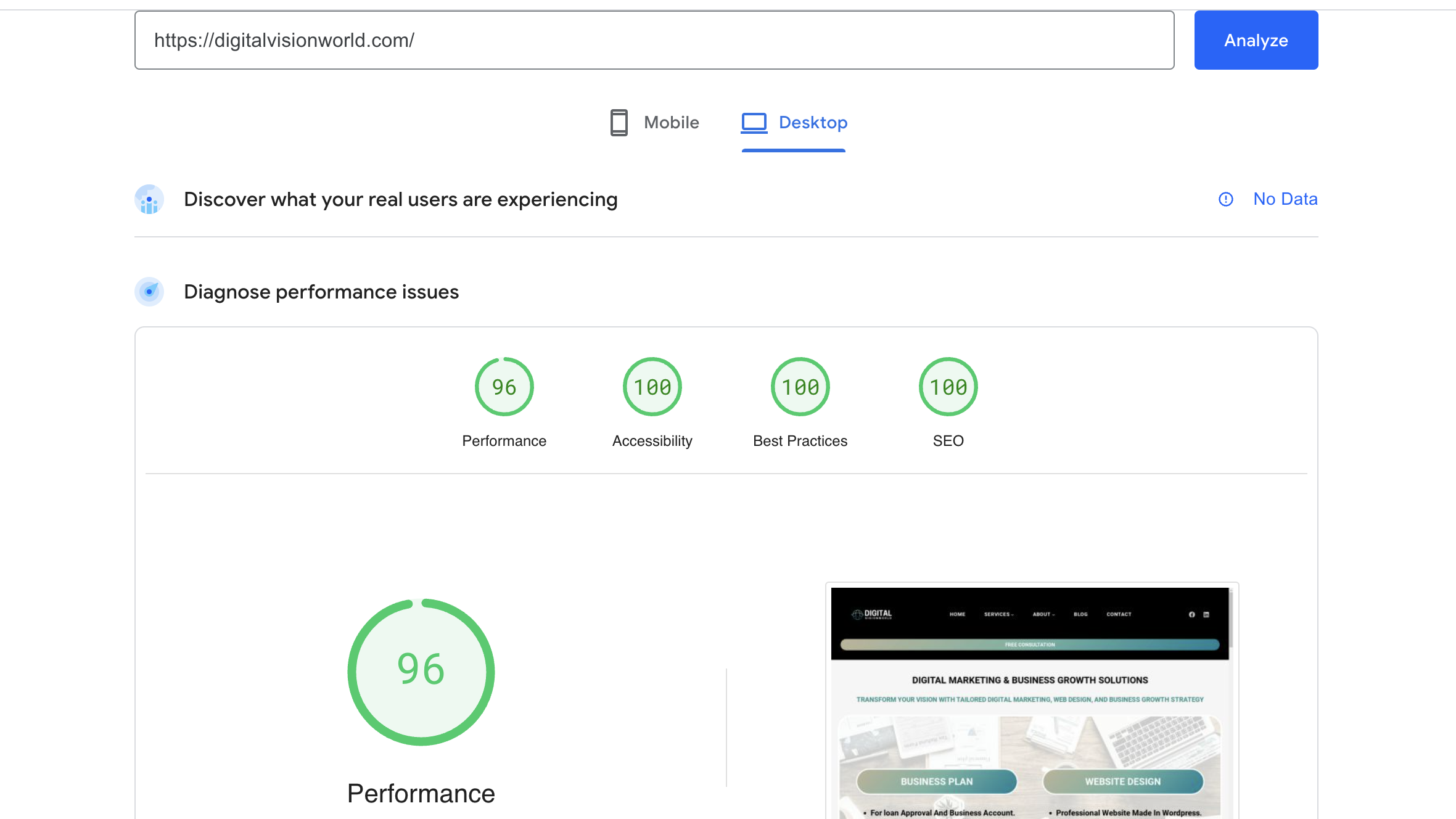
This is the result of Mobile and Desktop Page speed insight for my website. After making manual changes and using WP optimize and Smush plugin and website clear cache.

My Experience with Optimizations and Results
After testing all three plugins, it was clear that while the Breeze plugin enhanced performance, but it caused pages to break, affecting usability. Ultimately, I chose to retain WP Optimize and Smush, which gave a balanced boost in performance my mobile score jumped to 57 and desktop score reached 96! While keeping the Accessibility, Best Practices, and SEO scores at 100.These improvements not only enhance user experience but also boost SEO, helping your site rank higher in Google search results.
Tips for Improving Website Quality and Performance
For sustained improvements in website speed and quality, consider these tips:
- Reduce Plugin Usage: Fewer plugins mean less strain on your website. Only keep essential plugins and avoid duplicates.
- Optimize Content Before Uploading: Make sure to compress images, minimize CSS and JavaScript, and remove any unwanted code before content goes live.
- Regularly Monitor Performance: Tools like Google Analytics and Page Speed Insights can help you track and maintain site speed.
- Avoid Heavy Themes: Lightweight, responsive themes with optimized coding make a huge difference in load speed.
Conclusion
Improving your website’s page speed is an ongoing process. With tools like Google Page Speed Insights and reliable plugins such as WP Optimize and Smush, you can enhance your site’s performance while maintaining accessibility. Remember, optimizing your website manually by reducing unused spaces, limiting plugins, and pre-compressing images can be just as effective as relying on plugins. By maintaining a clean, organized website, you create a faster, more user-friendly experience that benefits both your audience and your SEO rankings.
FAQs
1. How does page speed affect SEO rankings?
Page speed directly impacts SEO rankings, as Google prioritizes fast-loading sites for a better user experience. Slow pages have higher bounce rates, which can lead to lower rankings.
2. Do Too Many Plugins Affect Website Speed?
Yes, excessive plugins can increase load times and compatibility issues. Stick to essential plugins and avoid duplicates to maintain optimal performance.
3. How often should I compress images?
Ideally, compress images before uploading them to your site. This reduces file size and improves load speed without compromising quality.
4. Is a high Page Speed Insights score necessary for a good user experience?
While a high score helps, the overall user experience matters more. Ensure that site performance, accessibility, and design integrity are balanced for the best results.
5. Can caching improve page speed?
Yes, caching stores data temporarily, allowing your site to load faster for returning visitors. Clearing cache regularly ensures users receive the latest version of your site.
6. What is Google Page Speed Insights, and why is it important?
Google Page Speed Insights is a free tool that analyzes your website’s loading speed and performance for both mobile and desktop users. It provides a score and suggestions for improvements. Optimizing for a high Page Speed Insights score can improve SEO, reduce bounce rates, and enhance user experience.
7. How do plugins like WP Optimize and Smush help improve website speed?
These plugins each play a role in optimizing different aspects of your site. WP Optimize cleans up your database, Smush compresses and optimizes images. Together, they address common speed issues, leading to faster load times and better Page Speed Insights scores.
8. What are some common reasons for a slow website?
Common reasons include large, unoptimized images, too many HTTP requests, render-blocking resources (JavaScript and CSS), lack of caching, and uncompressed files. These issues can significantly slow down your website, particularly on mobile devices.
9. How does website speed affect SEO and search rankings?
Google considers page speed a ranking factor. Faster websites tend to rank higher in search results because they provide a better user experience. Slow sites, especially on mobile, can lead to higher bounce rates, which may negatively impact SEO.
10. Is it safe to use multiple optimization plugins on my website?
Yes, but be cautious about using plugins with overlapping features, as this can cause conflicts. For example, if you use Breeze for caching, avoid activating caching in another plugin. Test each plugin after installation to ensure your site functions correctly.
11. How often should I check my website’s Page Speed Insights score?
It’s a good practice to check your score at least twice a month or after making major changes to your site, such as adding new plugins, large images, or significant content updates. Regular monitoring helps ensure your website remains optimized and provides the best user experience.
